3 گرایش اساسی در طراحی سایت
طراحی گرافیکی سایت
خدمات طراحی گرافیکی
3 گرایش اساسی در طراحی سایت
1. استفاده از ویدئو و عکس برای صفحه اصلی
با این که این روند استاندارد های سنتی طراحی سایت را زیر پا می گذارد اما می تواند جایگزین بسیار جالبی برای صفحه اصلی باشد!
عکس یا فیلم ها باید تمام صفحه یا نسبت عرض به طول 9 به 16 (9:16)
نکته جالب این روند این است که به دلیل استفاده جالب از فضا و تصاویر ، توجه زیادی را به خود جلب می کند. تقریباً هر طرحی بدون هدر تمام عرض توجه شما را به خود جلب می کند .
اکنون این سوال مطرح می شود: شما باید مطمئن شوید که این سبک دارای نسخه قابل توجهی برای تلفن همراه است تا نتیجه به همان اندازه چشمگیر باشد؟
می توان با ریسپانسیو کردن صفحات این کار را برای تلفن همراه بهینه کرد. نمونه های طراحی این گونه سایت ها رو می توان مشاهده کرد:

N3 از یک تصویر عمودی در طراحی تقریباً هم اندازه با صفحه تقسیم شده استفاده می کند. این یک تضاد شدید با بسیاری از صفحه های سایت های سنتی دیگر است . شکل پایین تصویرصفحه اصلی این سایت است. این قطعاً شکلی نیست که ما اغلب در طراحی وب سایت می بینیم.

2. استفاده از برچسب بر روی صفحه اصلی
برچسب ها یک روند طراحی هستند که از رسانه های اجتماعی به طراحی وب سایت راه یافته اند.
این برچسب های وب سایت قوانین طراحی را نقض می کنند زیرا محتوا را پوشش می دهند یا به نظر می رسد به طور تصادفی روی بوم قرار گرفته اند. و به همین دلیل است که آنها بسیار جلب توجه می کنند!
مزیت این برچسب ها این است که می توانند موارد یا محتوای خاصی را برجسته کرده یا به تمرکز فراخوان برای اقدام کمک کنند.
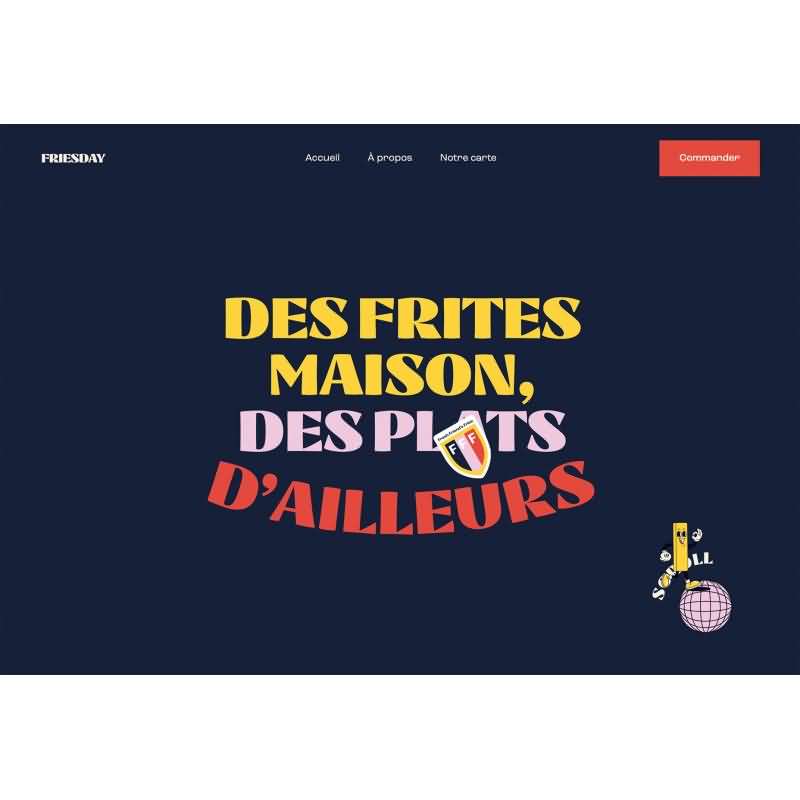
Friesday از برچسب در کنار جلوه های شناور استفاده می کند تا تعامل کاربران را با طراحی حفظ کند. برچسب های متعدد حتی می توانند بر روی صفحه نمایش در همان مکان ظاهر شوند. این انیمیشن ساده و سرگرم کننده است و مانند یک کتاب برچسب دیجیتالی است.

سایتAugust Eighth از برچسب مرکزی به عنوان فراخوان برای اقدام استفاده می کند. این یک نقطه در مرکز صفحه با جلوه ای تقریباً سه بعدی است که آن را از فیلم پس زمینه بلند می کند. این یک الگوی تاریک مرزی است زیرا تنها راه حذف جعبه از روی صفحه ، کلیک کردن روی قسمت خرید وب سایت است.

3- نقض قوانین طراحی اصولی سایت!
روند سوم در این ماه به نوعی برای شکستن قوانین کلی مفید است. در حالی که گرایش های دیگر عناصر طراحی خاصی را نشان می دهد که معمول نیست ، هر یک از این مثال ها واقعاً همه چیزهایی را که به طور سنتی در مورد طراحی فکر می کنید از پنجره بیرون می اندازد. (و این خوب است.)
ترفند طراحی خلاف قانون این است که باید به اندازه کافی متمرکز و ساده باشد تا کاربران را علاقمند نگه دارد و عناصر بصری را ارائه دهد که به آنها می گوید چگونه با طرح ارتباط برقرار کنند. این یک تعادل ظریف است.
سایت supercontinent نمونه جالبی از این نمونه سایت ها است.
حداقل چهار نوع تایپ روی صفحه به طور همزمان ، حرکت (با استفاده از اشکال و نسبت های مختلف) ، عناصر همپوشانی ، ناوبری پنهان ، و حتی اگر با دقت نگاه کنید ممکن است چند قانون شکسته دیگر پیدا کنید. و به نوعی ، هنوز کار می کند.
چیزی که این طرح را به هم نزدیک می کند یک قانون کلیدی و بدون شکست است - هرج و مرج در یک سیستم شبکه ریشه دارد که همه آنها را تا حدودی منظم نگه می دارد. به علاوه ، فضای سفید زیادی برای جلوگیری از شلوغی و خستگی زیاد عناصر وجود دارد.

سایت Source of Plastic Waste یک روند ترکیبی رو در نظر گرفته است.
نوبار واقعی وجود ندارد ؛ سایت فقط یک پیمایش پیوسته است. این یک قانون کاربردپذیری وب سایت بزرگ است که درست از دروازه شکسته شده است. عناصر طراحی دیگری نیز وجود دارد ، از "هدر"/لوگو به گوشه بالا سمت راست گرفته تا جعبه شفاف تقریباً بیش از حد طراحی شده برای عناصر متن. بسیاری از عناصر حرکت و عملکردها و لایه های متن روی متن در برخی از صفحه ها وجود دارد.
اما نکته ای که در مورد این طرح وجود دارد این است. به همان اندازه که قوانین را زیر پا می گذارد ، داستان آنقدر جالب است که شما را در اسکرول نگه دارد. سوال این است که چقدر طول می کشد و تا کجا پیش می روید بدون اینکه گم شوید یا گیج شوید.

نتیجه گیری :
در حالی که بیشتر اوقات ، مردم به "نقض قوانین" به عنوان یک چیز بد فکر می کنند ، اما این همیشه در فضای طراحی صادق نیست. گاهی اوقات شکستن قوانین می تواند لذت غیر منتظره ای را به دنبال داشته باشد.